本人学习视频为黑马程序员,视频连接为:黑马程序员
预解析(重点)
我们 js 引擎运行 js 分为两步:预解析 代码执行
(1). 预解析 js 引擎会把 js 里面所有的 var 还有 function 提升到当前作用域的最前面
(2). 代码执行 按照代码书写的顺序从上往下执行
预解析分为 变量预解析(变量提升) 和 函数预解析(函数提升)
(1) 变量提升 就是把所有的变量声明提升到当前的作用域最前面 不提升赋值操作
(2) 函数提升 就是把所有的函数声明提升到当前作用域的最前面 不调用函数

案例
==var a=b=c=9;==
只有 a 是 var 声明,b 与 c 并没有用 var 声明,因此为全局变量,里面 f1 输出的值就为三个 9,外面由于 b 与 c 都为全局变量,因此可以得到 b,c 的值,a 则获取不到因此会报错
对象
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的。
==属性:事物的特征,在对象中用属性来表示(常用名词)==
==方法:事物的行为,在对象中用方法来表示(常用动词)==
三种方式创建对象
使用字面量创建对象

对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号
对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
变量、属性、函数、方法总结
变量:单独声明赋值,单独存在
属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征
函数:单独存在的,通过“函数名()”的方式就可以调用
方法:对象里面的函数称为方法,方法不需要声明,使用“对象.方法名()”的方式就可以调用,方法用来描述该对象的行为和功能。
利用 new Object 创建对象
Object() :第一个字母大写
new Object() :需要 new 关键字
使用的格式:对象.属性 =值
利用构造函数创建对象
构造函数 :是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
==在 js 中,使用构造函数要时要注意以下两点:
构造函数用于创建某一类对象,其首字母要大写
构造函数要和 new 一起使用才有意义==

==注意==
1. 构造函数约定首字母大写。 2. 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。 3. 构造函数中不需要 return 返回结果。 4. 当我们创建对象的时候,必须用 new 来调用构造函数
构造函数和创建对象的区别
构造函数,如 Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)
创建对象,如 new Stars(),特指某一个,通过 new 关键字创建对象的过程我们也称为对象实例化
new 关键字
1. 在内存中创建一个新的空对象。 2. 让 this 指向这个新的对象。 3. 执行构造函数里面的代码,给这个新对象添加属性和方法。 4. 返回这个新对象(所以构造函数里面不需要 return)。
遍历对象
for…in 语句用于对数组或者对象的属性进行循环操作。
语法格式
for (变量 in 对象名字) {
// 在此执行代码
}
小结
1. 对象可以让代码结构更清晰 2. 对象复杂数据类型 object。 3. 本质:对象就是一组无序的相关属性和方法的集合。 4. 构造函数泛指某一大类,比如苹果,不管是红色苹果还是绿色苹果,都统称为苹果。 5. 对象实例特指一个事物,比如这个苹果、正在给你们讲课的 pink 老师等。 6. for…in 语句用于对对象的属性进行循环操作。
内置对象
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
JavaScript 中的对象分为 3 种:自定义对象 、内置对象、 浏览器对象
前面两种对象是 JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于我们 JS 独有的。
Math 对象
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
Math.PI // 圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值




Date 对象
Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用,Date 实例用来处理日期和时间
var now = new Date();
console.log(now);
参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为‘2019-5-1’,可以写成 new Date(‘2019-5-1’) 或者 new Date(‘2019/5/1’)
==如果 Date()不写参数,就返回当前时间
如果 Date()里面写参数,就返回括号里面输入的时间==

日期格式化





获取日期毫秒数
Date 对象是基于 1970 年 1 月 1 日(世界标准时间)起的毫秒数



数组对象

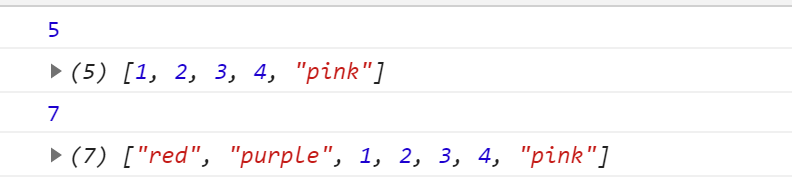
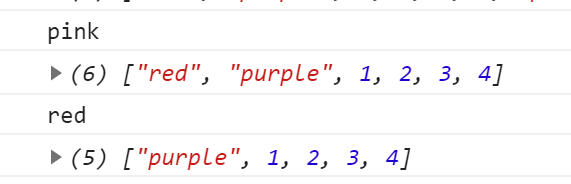
方法
instanceof 运算符,可以判断一个对象是否属于某种类型
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法














字符串对象
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String(‘andy’);
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
字符串不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间
==下面代码电脑不好请勿执行==
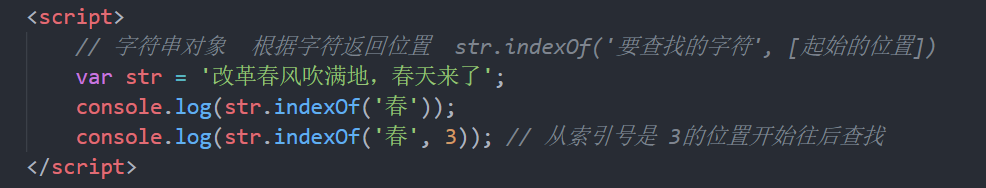
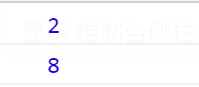
根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。



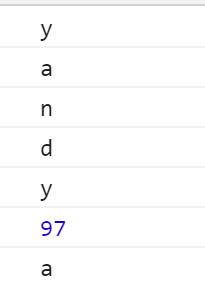
根据位置返回字符



ASCII 表

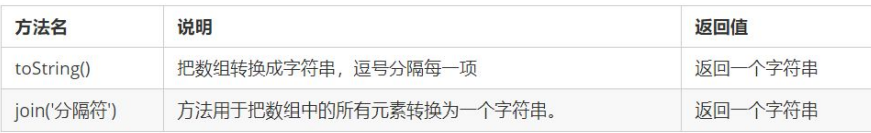
字符串操作方法





简单数据类型和复杂数据类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string ,number,boolean,undefined,null
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date 等
栈和堆
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型存放到堆里面
==注意:JavaScript 中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他语言。==
简单数据类型的函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
复杂数据类型函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
发布时间: 2024-02-12
最后更新: 2022-06-08
本文标题: JavaScript学习(四)
本文链接: https://zihong135.github.io/2024/02/12/JavaScript学习(四)/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
