本人学习视频为黑马程序员,视频连接为:黑马程序员
流程控制-循环
循环目的
在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句
JS 循环类别
在 Js 中,主要有三种类型的循环语句:
1 for 循环
2 while 循环
3 do…while 循环
for 循环
==在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句==

语法结构
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
==初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。==
执行过程
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为 true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环


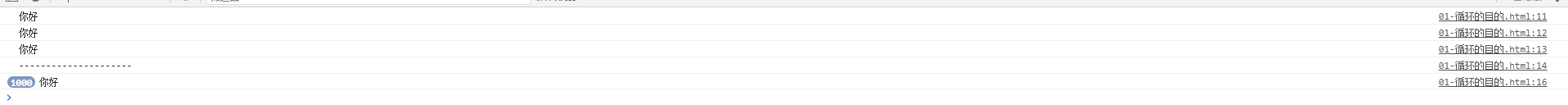
断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
==步骤:
浏览器中按 F12–> sources –>找到需要调试的文件–>在程序的某一行设置断点
Watch: 监视,通过 watch 可以监视变量的值的变化,非常的常用。
F11: 程序单步执行,让程序一行一行的执行,这个时候,观察 watch 中变量的值的变化==
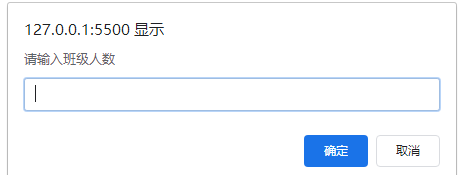
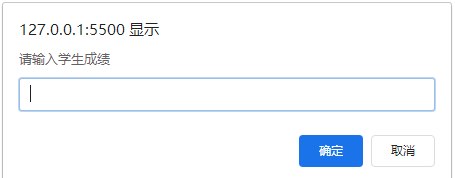
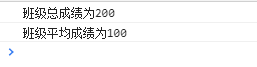
案例
要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级总的成绩以及平均成绩。




双重 for 循环
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在 for 循环语句中,可以再嵌套一个 for 循环,这样的 for 循环语句我们称之为双重 for 循环。
双重 for 循环语法
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
内层循环可以看做外层循环的语句
内层循环执行的顺序也要遵循 for 循环的执行顺序
外层循环执行一次,内层循环要执行全部次数
打印倒三角形


打印九九乘法表

for 循环小结
1.for 循环可以重复执行某些相同代码 2. for 循环可以重复执行些许不同的代码,因为我们有计数器 3. for 循环可以重复执行某些操作,比如算术运算符加法操作 4. 随着需求增加,双重 for 循环可以做更多、更好看的效果 5. 双重 for 循环,外层循环一次,内层 for 循环全部执行
while 循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
语法结构
while (条件表达式) {
// 循环体代码
}
==① 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
② while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码==
执行思路
① 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
② 执行循环体代码
③ 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为 true,则会继续执行循环体,直到循
环条件为 false 时,整个循环过程才会结束
案例

do while 循环
do… while 语句其实是 while 语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
语法格式
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
执行思路
① 先执行一次循环体代码
② 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
==注意:先再执行循环体,再判断,我们会发现 do…while 循环语句至少会执行一次循环体代码==
循环总结
JS 中循环有 for 、while 、 do while
三个循环很多情况下都可以相互替代使用
如果是用来计次数,跟数字相关的,三者使用基本相同,但是我们更喜欢用 for
while 和 do…while 可以做更复杂的判断条件,比 for 循环灵活一些
while 和 do…while 执行顺序不一样,while 先判断后执行,do…while 先执行一次,再判断执行
while 和 do…while 执行次数不一样,do…while 至少会执行一次循环体, 而 while 可能一次也不执行
实际工作中,我们更常用 for 循环语句,它写法更简洁直观, 所以这个要重点学
continue 与 break
continue
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。

break
break 关键字用于立即跳出整个循环(循环结束)。

数组
数组的概念
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
// 普通变量一次只能存放一个值
var num =10
// 数组一次可以存储多个值
var arr = [1,2,3,4]
数组的创建方式
js 中创建数组有两种方式
- 利用 new 创建数组
- 利用数组字面量来创建数组
==数组中可以存放任意类型的数据,例如字符串,数字,布尔值等.==
数组索引
索引(下标):用来访问数组元素的序号(数组下标从 0 开始)
数组可以通过索引来访问,设置,修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素

遍历数组
遍历:就是把数组中的每个元素从头到尾都访问一次。

数组长度
使用“数组名.length”可以访问数组元素的数量(数组长度)

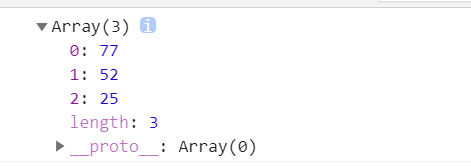
求最大值


新增数组元素

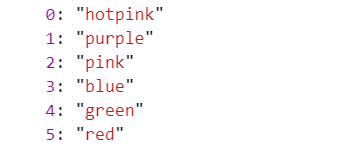
筛选数组


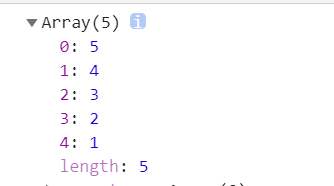
翻转数组


冒泡排序
==推荐这里看 pink 老师视频,里面讲的很详细==

函数
函数:就是封装了一段可被==重复调用执行的代码块==。通过此代码块可以实现大量代码的重复使用。
声明函数
// 声明函数
function 函数名() {
//函数体代码
}
==function 是声明函数的关键字,必须小写==
函数的使用
函数在使用时分为两步:声明函数和调用函数。
** 调用函数
函数名(); 通过调用函数名来执行函数体代码**
==注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。==
函数的封装
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口

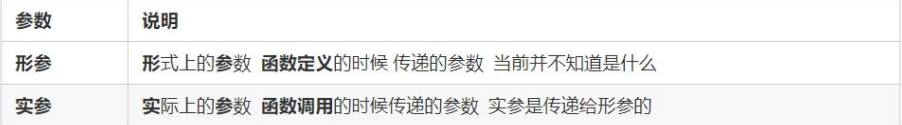
形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
==参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。==
带参数的函数声明
function 函数名(形参 1, 形参 2 , 形参 3…) { // 可以定义任意多的参数,用逗号分隔
// 函数体
}
带参数的函数调用
函数名(实参 1, 实参 2, 实参 3…);

1. 调用的时候实参值是传递给形参的 2. 形参简单理解为:不用声明的变量 3. 实参和形参的多个参数之间用逗号(,)分隔
函数形参和实参个数不匹配问题


==注意:在 JavaScript 中,形参的默认值是 undefined。==
小结
- 函数可以带参数也可以不带参数
- 声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
- 调用函数的时候,函数名括号里面的是实参
- 多个参数中间用逗号分隔
- 形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
函数的返回值
return 语句
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现
语法声明
声明函数
function 函数名(){
…
return 需要返回的值;
}
调用函数
函数名(); // 此时调用函数就可以得到函数体内 return 后面的值
==在使用 return 语句时,函数会停止执行,并返回指定的值
如果函数没有 return ,返回的值是 undefine==

return 终止函数
return 语句之后的代码不被执行。


==函数都是有返回值的==
- 如果有 return 则返回 return 后面的值
- 如果没有 return 则返回 undefined
break ,continue ,return 的区别
break :结束当前的循环体(如 for、while)
continue :跳出本次循环,继续执行下次循环(如 for、while)
return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
argument 的使用
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上它是==当前函数==的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。
伪数组特点
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法

案例


函数间相互调用
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。

函数的两种声明方式
自定义函数方式(命名函数)
利用函数关键字 function 自定义函数方式
// 声明定义方式
function fn() {…}
// 调用
fn();
==因为有名字,所以也被称为命名函数
调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面==
函数表达式方式(匿名函数)
这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){…};
调用的方式,函数调用必须写到函数体下面
fn();
==因为函数没有名字,所以也被称为匿名函数
这个 fn 里面存储的是一个函数
函数表达式方式原理跟声明变量方式是一致的
函数调用的代码必须写到函数体后面==
作用域
JavaScript 作用域 : 就是代码名字(变量)在某个范围内起作用和效果 目的是为了提高程序的可靠性更重要的是减少命名冲突
全局作用域
整个 script 标签 或者是一个单独的 js 文件
局部作用域
** 在函数内部就是局部作用域 这个代码的名字只在函数内部起效果和作用**
变量作用域
全局变量
在全局作用域下的变量 在全局下都可以使用
==注意 如果在函数内部 没有声明直接赋值的变量也属于全局变量==
局部变量
在局部作用域下的变量 后者在函数内部的变量就是 局部变量
==注意: 函数的形参也可以看做是局部变量==
全局变量和局部变量的区别
全局变量:在任何一个地方都可以使用,只有在浏览器关闭才会被销毁,因此比较占内存
局部变量:只有在函数内部使用,当其所在的代码块被执行时,会被初始化,当代码块运行结束后,就会被销毁,因此更节省内存
块级作用域
在目前的 javascript 中是没有块级作用域的,需要到后续的 ES6 中才会出现块级作用域,块级作用域是用 {} 包裹,如 if {} for {}里面声明的变量是不能在{}外调用的。

作用域链
内部函数访问外部函数的变量,采取的是链式查找的方式来决定取那个值
案例

==a 为 4,b 为 22==
解析:因为在 fn3 中有 a=4,所以输出时离 fn3 最近的是它本身,直接输出 fn3。b 在 fn3 中没有,往上一级 fn2 中寻找没有 b,再往上一级 fn1 找找到 b=22,于是便输出 22
发布时间: 2024-02-12
最后更新: 2022-06-08
本文标题: JavaScript学习(三)
本文链接: https://zihong135.github.io/2024/02/12/JavaScript学习(三)/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
