本人学习视频为黑马程序员,视频连接为:黑马程序员
初识 JavaScrip
JavaScript 是什么
1. JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思) 2. 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行 3.现在也可以基于 Node.js 技术进行服务器端编
JavaScript 的作用
1.表单动态校验(密码强度检测) ( JS 产生最初的目的 ) 2.网页特效 3. 服务端开发(Node.js) 4.桌面程序(Electron) 5. App(Cordova) 6.控制硬件-物联网(Ruff) 7.游戏开发(cocos2d-js)
HTML/CSS/JS 的关系
==HTML/CSS 标记语言–描述类语言==
HTML 决定网页结构和内容( 决定看到什么 ),相当
于人的身体
CSS 决定网页呈现给用户的模样( 决定好不好看 ),
相当于给人穿衣服、化妆
==JS 脚本语言–编程类语言==
实现业务逻辑和页面控制( 决定功能 ),相当
于人的各种动作
1.4 浏览器执行 JS 简介
==浏览器分成两部分:渲染引擎和 JS 引擎==
渲染引擎:用来解析 HTML 与 CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
JS 引擎:也称为 JS 解释器。 用来读取网页中的 JavaScript 代码,对其处理后运行,比如 chrome 浏览器的 V8
JS 组成
==由 ECMAScript(JAVAScript),DOM(页面文档对象模型),BOM(浏览器对象模型)三大部分组成==
ECMAScript 是由 ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
BOM (Browser Object Model,简称 BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过 BOM 可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
JS 初体验
JS 写法
JS 有 3 种书写位置,分别为行内、内嵌和外部。
JS 注释
JS 中的注释主要有两种,分别是单行注释和多行注释。
JS 输入输出语句





变量概述
什么是变量
变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。
本质:变量是程序在内存中申请的一块用来存放数据的空间。
类似我们酒店的房间,一个房间就可以看做是一个变量。
变量的使用
==变量在使用时分为两步: 1. 声明变量 2. 赋值==
var 是一个 JS 关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管

案例:
1. 弹出一个输入框,提示用户输入姓名。 2. 弹出一个对话框,输出用户刚才输入的姓名。


变量的语法拓展
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。


变量命名规范
1.由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name 2.严格区分大小写。var app; 和 var App; 是两个变量 3.不能 以数字开头。 18age 是错误的 4.不能 是关键字、保留字。例如:var、for、while 5.变量名必须有意义。 MMD BBD nl → age 6.遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstNam

案例:
要求:交换两个变量的值 ( 实现思路:使用一个 临时变量 用来做中间存储

数据类型
为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄 18,这些数据的类型是不一样的。
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
数据类型分类
JS 把数据类型分为两类:
简单数据类型 (Number,String,Boolean,Undefined,Null)
复杂数据类型 (object)
数字型 number
在 JS 中八进制前面加 0,十六进制前面加 0x
Infinity ,代表无穷大,大于任何数值
-Infinity ,代表无穷小,小于任何数值
NaN ,Not a number,代表一个非数值

isNaN() 是一个非数字
用来判断一个变量是否为非数字的类型,返回 true 或者 false

字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’’
==因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。==


字符串长度
==字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。==
字符串拼接
==多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串==


案例:
弹出一个输入框,需要用户输入年龄,之后弹出一个警示框显示“您今年 xx 岁啦”(xx 表示刚才输入的年龄)


布尔型 Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0
Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
一个声明变量给 null 值,里面存的值为空

获取变量数据类型
typeof 可用来获取检测变量的数据类型

字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
数字字面量:8, 9, 10
字符串字面量:’黑马程序员’, “大前端” 布尔字面量:true,false
数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现 3 种方式的转换: 1.转换为字符串类型 2.转换为数字型 3.转换为布尔型
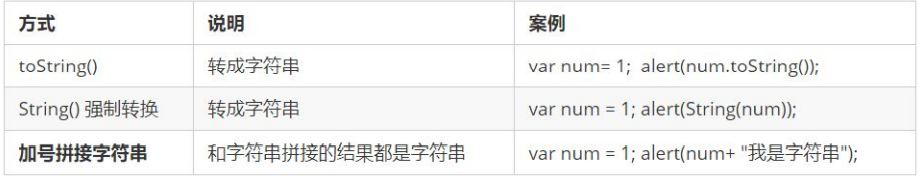
转换为字符串型



转换为数字型
 ==注意 parseInt 和 parseFloat 单词的大小写,这 2 个是重点
==注意 parseInt 和 parseFloat 单词的大小写,这 2 个是重点
隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型==

案例:
此案例要求在页面中弹出一个输入框,我们输入出生年份后, 能计算出我们的年龄

案例:
计算两个数的值, 用户输入第一个值后,继续弹出第二个输入框并输入第二个值,最后通过弹出窗口显示出两次输入值相加的结果。

转换为布尔型

代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
其余值都会被转换为 true

发布时间: 2024-02-12
最后更新: 2022-06-04
本文标题: JavaScript学习(一)
本文链接: https://zihong135.github.io/2024/02/12/JavaScript学习(一)/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
