本人学习视频为黑马程序员,视频连接为:黑马程序员
运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript 中常用的运算符有: 1.算数运算符 2. 递增和递减运算符 3. 比较运算符 4.逻辑运算符 5.赋值运算符
算术运算符
概念:算术运算使用的符号,用于执行两个变量或值的算术运算
==浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。==
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子

递增和递减运算符
在 JavaScript 中,递增(++)和递减( – )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
==注意:递增和递减运算符必须和变量配合使用。==
后置:先原值运算,后自加(先人后己)
前置:先自加,后运算(先已后人)
开发时,大多使用后置递增/减,并且代码独占一行,例如:num++; 或者 num




比较运算符
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果


逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断
&&:两边都是 true 才返回 true,否则返回 false
||:两边都为 false 才返回 false,否则都为 true
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false

逻辑短路
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
逻辑与
语法: 表达式 1 && 表达式 2
如果第一个表达式的值为真,则返回表达式 2
如果第一个表达式的值为假,则返回表达式 1
逻辑或
语法: 表达式 1 || 表达式 2
如果第一个表达式的值为真,则返回表达式 1
如果第一个表达式的值为假,则返回表达式 2
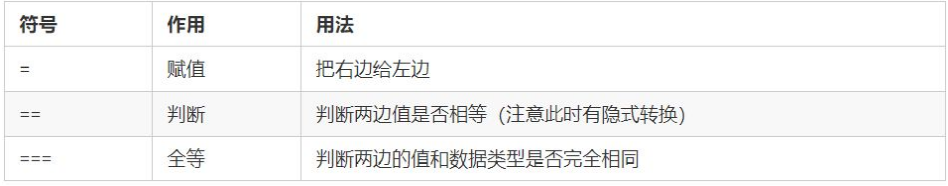
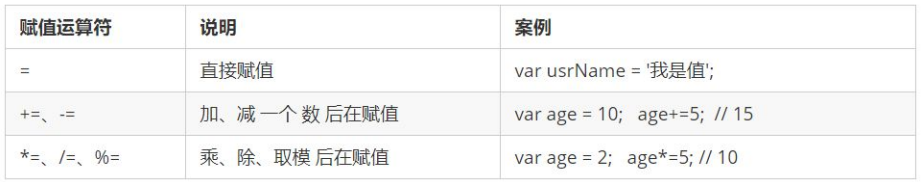
赋值运算符
概念:用来把数据赋值给变量的运算符。

运算符优先级



流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码
的执行顺序来实现我们要完成的功能。
简单理解: 流程控制就是来控制我们的代码按照什么结构顺序来执行
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。
顺序结构
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的
分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
JS 语言提供了两种分支结构语句
if 语句
switch 语句
if 语句
if (条件表达式) {
// 条件成立执行的代码语句
}
语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
if else 语句(双分支语句)
// 条件成立 执行 if 里面代码,否则执行 else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
案例:
接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年
if else if 语句(多分支语句)

**案例:要求:接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E。
其中:
- 90 分(含)以上 ,输出:A
- 80 分(含)~ 90 分(不含),输出:B
- 70 分(含)~ 80 分(不含),输出:C
- 60 分(含)~ 70 分(不含),输出:D
- 60 分(不含) 以下,输出: E**

三元表达式
三元表达式也能做一些简单的条件选择。 有三元运算符组成的式子称为三元表达式
表达式 1 ? 表达式 2 : 表达式
如果表达式 1 为 true ,则返回表达式 2 的值,如果表达式 1 为 false,则返回表达式 3 的值
简单理解: 就类似于 if else (双分支) 的简写
案例:用户输入数字,如果数字小于 10,则在前面补 0 ,比如 01,09 ,如果数字大于 10,则不需要补,比如 20

switch 语句
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
switch :开关 转换 , case :小例子 选项
关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
switch 表达式的值会与结构中的 case 的值做比较
如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
==注意: 执行 case 里面的语句时,如果没有 break,则继续执行下一个 case 里面的语句。==


switch 语句和 if else if 语句的区别
① 一般情况下,它们两个语句可以相互替换
② switch…case 语句通常处理 case 为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、
等于某个范围)
③ switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而 if…else 语句有几种条件,就得判断多
少次。
④ 当分支比较少时,if… else 语句的执行效率比 switch 语句高。
⑤ 当分支比较多时,switch 语句的执行效率比较高,而且结构更清晰。
发布时间: 2024-02-12
最后更新: 2022-06-08
本文标题: JavaScript学习(二)
本文链接: https://zihong135.github.io/2024/02/12/JavaScript学习(二)/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
