本人学习视频为黑马程序员,视频连接为:B 站黑马程序员
样式导入
wxss 中直接支持,也可以和 less 相混用。使用@import 可以导入外联样式表。

选择器
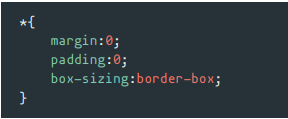
==特别需要注意得是:小程序不支持通配符*,因此一下代码无效!==
支持的选择器有:
在小程序中使用 less
原生的小程序是不支持 less,其他基于小程序的框架大体都是支持的,如 wepy,mpvue,taro 等,但如果为了一个小小的功能而去引入框架,有点得不偿失。因此通过下面的方式来实现 1.编辑器为 VS CODE 2.安装插件 easy less






外联 less


组件
View
代替原来的 div 标签
Text
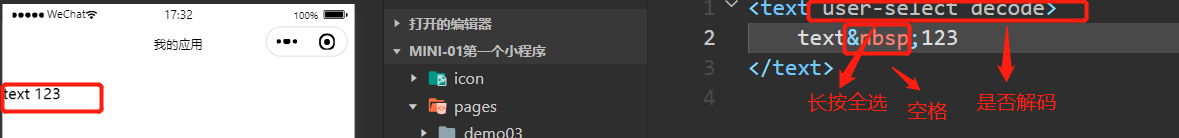
1.⽂本标签 2.只能嵌套 text 3.⻓按⽂字可以复制(只有该标签有这个功能) 4.可以对空格回⻋进⾏编码

Image
1.图⽚标签,image 组件默认宽度 320px、⾼度 240px 2.⽀持懒加载



==上面的图片需要上传到网络,可以到 QQ 空间中上传图片后在复制图片地址==
Swiper
这是微信内置的轮播图插件


上述轮播图图片地址:此处
属性的使用

navigator
导航组件,类似超链接标签




rich-text
富文本标签
可以将字符串解析成对应的标签,如果你学过 Vue 那么可以理解为 v-html


本文作者:
未入流的小邹
发布时间: 2021-07-08
最后更新: 2022-06-28
本文标题: 微信小程序学习(三)
本文链接: https://zihong135.github.io/2021/07/08/微信小程序学习(三)/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!

发布时间: 2021-07-08
最后更新: 2022-06-28
本文标题: 微信小程序学习(三)
本文链接: https://zihong135.github.io/2021/07/08/微信小程序学习(三)/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
